アイキャッチ画像の作成ちょっと面倒ですよね。
この記事では、私が実践しているアイキャッチ画像製作方法を紹介します。
この方法を使うと、短時間でキレイな、かつ容量の軽いアイキャッチ画像を作ることができるようになります。
しかもスマホのみで、PCは使いません。
現在、GoogleのSEO検索評価では、表示速度の速いサイトが上位表示のために必要なファクターのひとつとされていますね。
少しでも容量を軽くするための施策として、有効な方法を実践していきましょう。
3つスマホアプリを使いますが、全て無料です。
- キレイなアイキャッチ画像の作り方
- 短時間でアイキャッチ画像を作る方法
- アイキャッチ画像のかんたんな容量の減らし方
- 上記1~3を満たすアイキャッチ画像が作れるようになる
Contents
アイキャッチ画像を作成できるおすすめアプリ
canvaでまず作成、所要時間は約5-10分
アイキャッチ画像をまずcanvaで作っていきます。
Canvaは無料でもセンスの良い画像ファイルが豊富にそろっているので、かなり使えるアプリです。
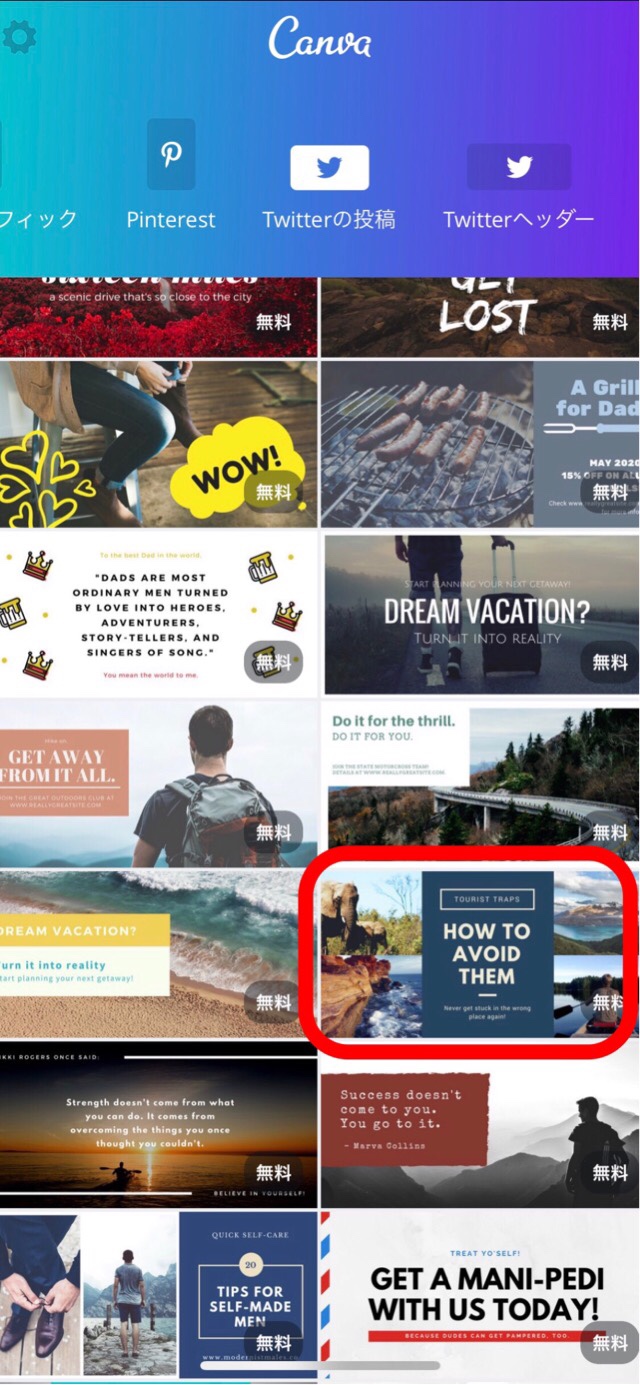
1.まず元となる画像を選択。
今回は下記の画像にしてみます。画像をタップ。

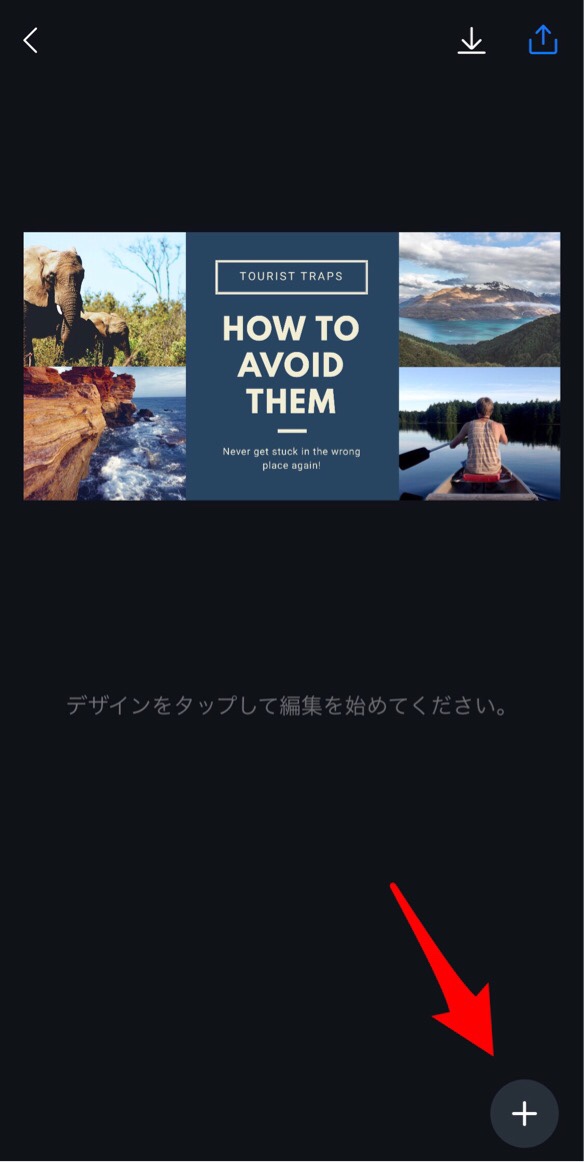
2.続いて編集開始。
右下の+マークをタップ。

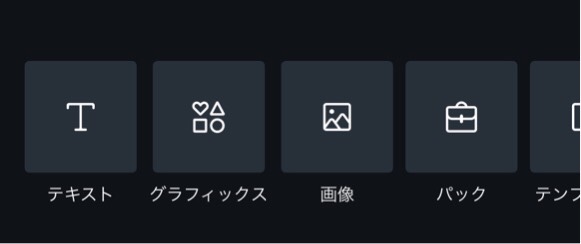
3.テキストやグラフィックなども追加できる
文字の追加・フォントの変更や、四角参画などの図形を追加可能。
画像自体の差し替えも出来ます。
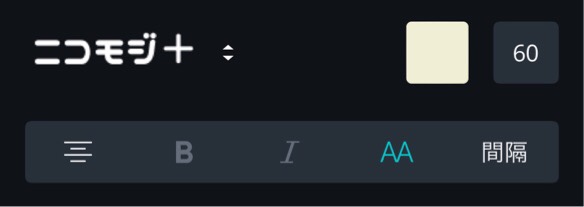
文字については、大きさや間隔を整えること、余白とキーワードの強調がデザインのキモです。

これらのアイコンで、図形やテキスト追加、フォントの選択、文字の間隔調整などを簡単に実行できます。


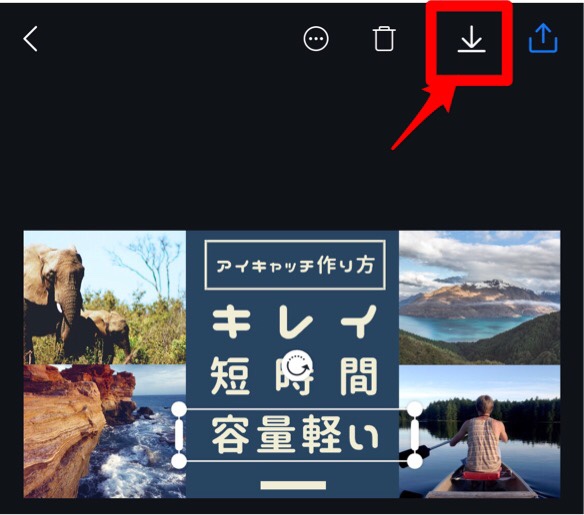
4.出来上がりを確認

上記のような感じで仕上げました。
右上のアイコンから、スマホのカメラロール・画像フォルダに保存が出来ます。
今回のアイキャッチ作成所要時間は、5-10分です。
気をつけたポイントとしては、下記です。
- 画像そのまま
- 背景色などもそのまま
- フォントを「ニコモジ」に変更
- 適度に余白と改行を整える
- 強調する3つのキーワードを大きく
- 装飾としての横線は適当に一番下へズラして配置
- 最後に、文字の左詰めの開始位置を合わせて間隔を調整
以上でアイキャッチ画像の元は完了。
このまま、ワードプレスへアップロードしても良いのですが、容量を減らすため、もうひとアプリ挟みます。
スポンサーリンク
アイキャッチ画像の容量を軽くするためのおすすめアプリ
そのままズバリ「画像圧縮」という名のアプリ、所要時間は30秒
アプリはシンプルですが、スマホアプリ内の画像を一括で圧縮することができ、どのくらい容量が減るのか可視化されるので、非常におすすめです。
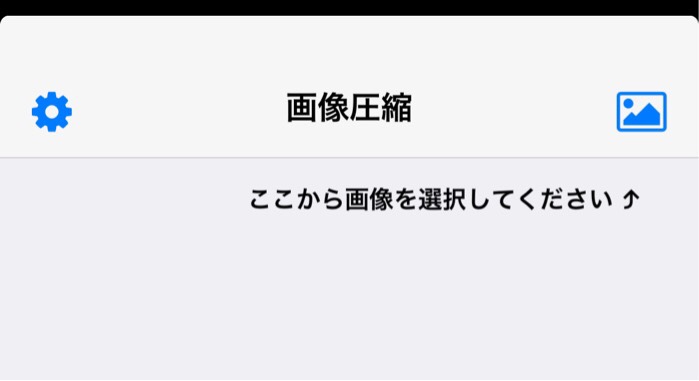
1.画像を選択
右上のアイコンから画像を選択してください。
対象画像はひとつでも良いし、複数を一括選択することもできます。
さきほど作ったアイキャッチ画像を選択します。


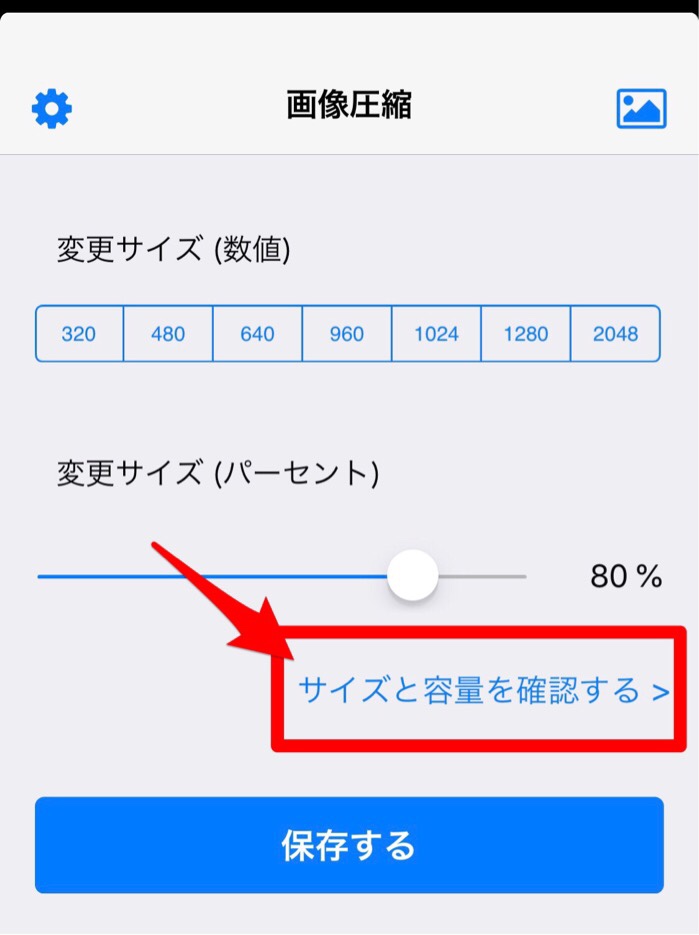
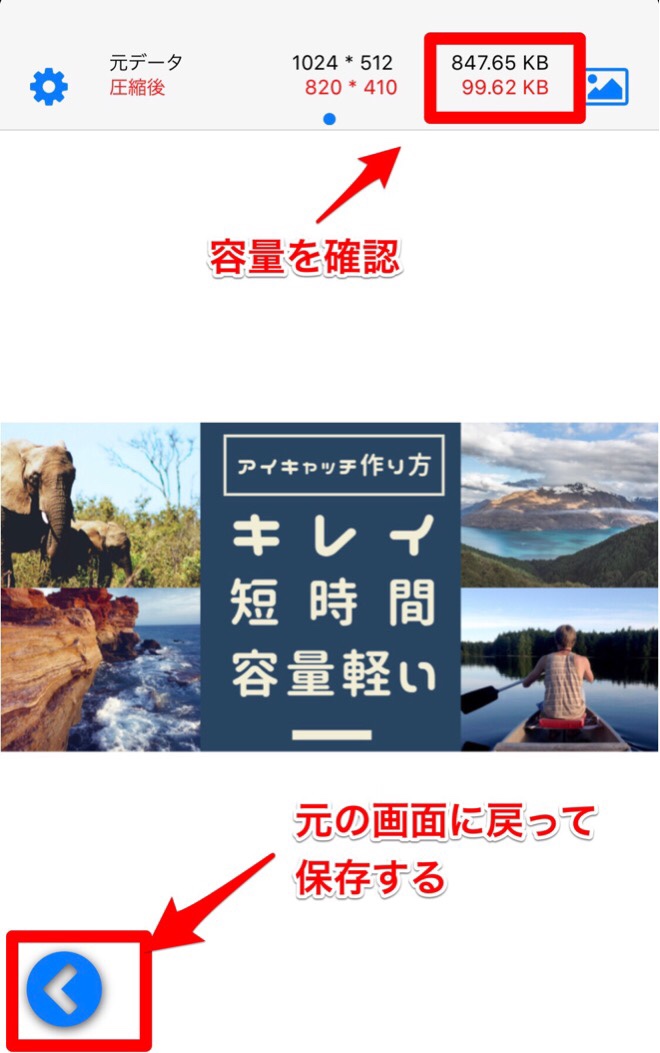
次画面で実際の容量を確認。


画像圧縮はこれだけです。
約30秒で、スマホアプリ上のみで完了できます。
ワードプレス(WordPress)スマホアプリで画像をアップロード
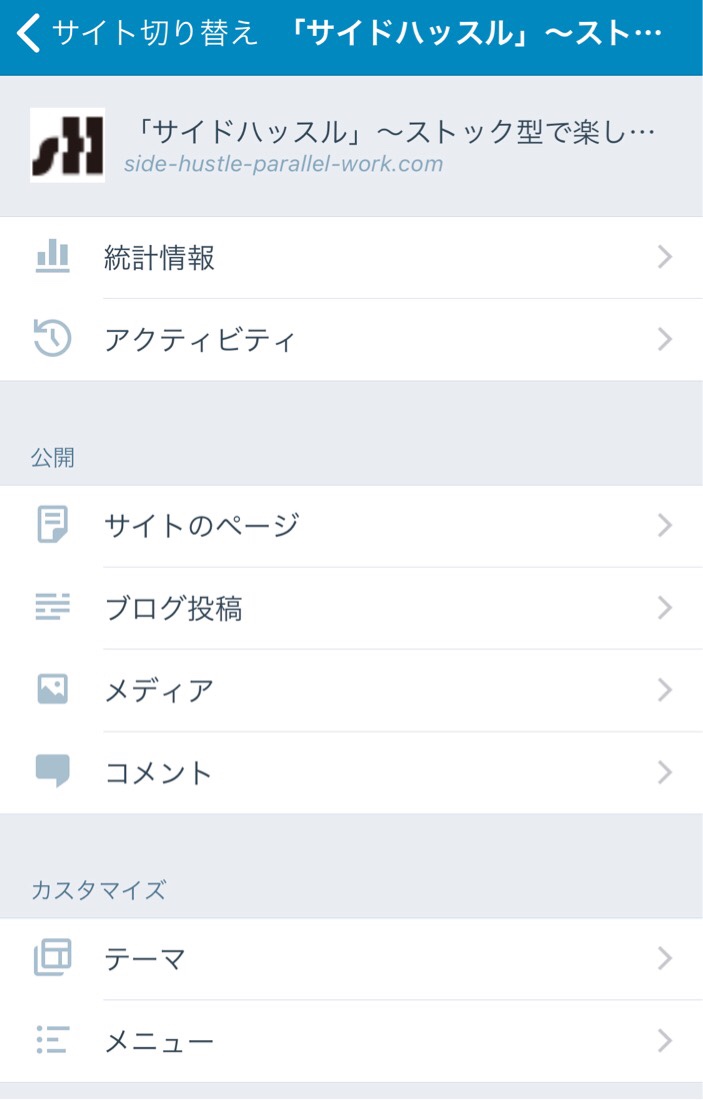
ワードプレスにはスマホ版アプリも有ります。アップロードは10秒以内で完了。
このスマホアプリから、「メディア」で簡単にアップロード可能。
以上!!

まとめ
- アイキャッチ画像作成アプリ「CANVA」
- 容量圧縮アプリ「画像圧縮」
- ワードプレスへのスマホからのアップロード「WordPressスマホ版」
この3つのアプリで、キレイで短時間に容量の軽いアイキャッチを作り設定することができます。
スマホだけで完結ですね。
今後も短時間で目をひくアイキャッチ画像の作成力を磨いていきたいと思います。
参考になれば幸いです。