ブログテーマ「JIN」を、Ver1.77にアップデート実行しました。
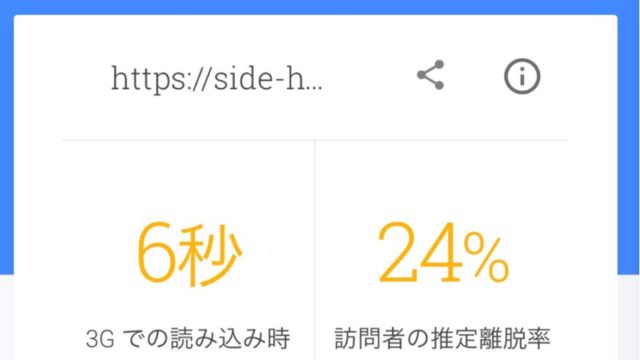
あくまで私の場合ですが、今回、Google Test my Site測定上の表示速度は6秒→6秒で、結論アップデート前後で変化は有りませんでした。

ただ、「体感」的にはかなり速くなったように感じられたため、これを機に、他のJIN高速化施策をすべて実行してみた結果、かなり表示速度が改善しましたので、何をしたか、その方法をシェアしたいと思います。
- テーマJINの高速化に向けて、今回本ブログで実施したこと・JIN自体を2018年11月1日最新バージョンv1.77へアップデート
・プラグイン「EWWW Image Optimizer」で画像圧縮
・プラグイン「Autoptimize」でソースコード圧縮
・プラグイン「WP Fastest Cache」でキャッシュ生成
・アニメーションはOFFに
・Xserver側Xアクセラレータでサーバ側キャッシュ作成 - 残課題は?・既にメディアファイルに格納されている画像自体の更なる圧縮
ちなみに、私はサラリーマンの副業で、ブログで月収120万円を達成してまして、無料記事でその進め方について紹介したりもしています。

【無料記事】副業サラリーマンがブログアフィリエイト始めて18か月目、たった1.8万PVで月120万円稼いだ仕組みと方法・事例を共有
更に!ユースケ、Noteで「秘密をネタバレ」するってよ?!
上記の無料記事では語れない、「秘密」をNoteで暴露しています。
ブログで稼ぎたい初心者の方にもオススメです。
販売から1か月で40部以上を売り上げたNoteです。
・月間120万円の収益は何のジャンルで稼いでいる?
・収益に直結するキーワードを伝授
・稼いでいるエース記事URLは?
・ブログ報酬にブーストが掛かる「掛け算」の特単の秘密とは?
 【悪魔的ネタバレ編Note】収益キーワードやエース記事、「掛け算の特単情報」のぶっちゃけ情報を確認
【悪魔的ネタバレ編Note】収益キーワードやエース記事、「掛け算の特単情報」のぶっちゃけ情報を確認
(じっくりと、「数年かけて、ブログを育てていきたい方」はクリックしないでください)
Contents
テーマ「JIN」表示速度改善のアップデート
更新通知が来なかったため、手動アップデートを実行
【修正アップデート】
JIN 1.76で発生した不具合を解決するアップデート(Ver1.77)をリリースしました!
strongタグが太文字にならない
カエレバCSSが反映されない
角丸ゴシックフォントが反映されないこれら解決済です。お手数ですがアップデートをお願い致しますhttps://t.co/mebTjmXCOn
— ひつじ (@hituji_1234) 2018年11月1日
上記、アップデートを実行です。
私の環境では、なぜか更新通知がこなかったため、ひつじさんの手動更新手順案内ページに伴い、手動アップデートを実行。
バックアップは取っておきましょう。
旧バージョンのテーマを消す手順が有りますが、基本手順に沿って実行すれば問題ありませんので、怖がらずに消してしまいます。
私の場合はここで、残念ながらあまりスピードの改善が数値上は現れませんでした。
そこで次項以降のスピードアップ・表示速度改善の各施策を実行していきました。
JIN公式サイトの推奨プラグインのページを基本的に参考にしています。
プラグイン「EWWW Image Optimizer」画像圧縮で表示高速化
所要時間10分~1時間以上
JIN公式サイト推奨プラグイン。
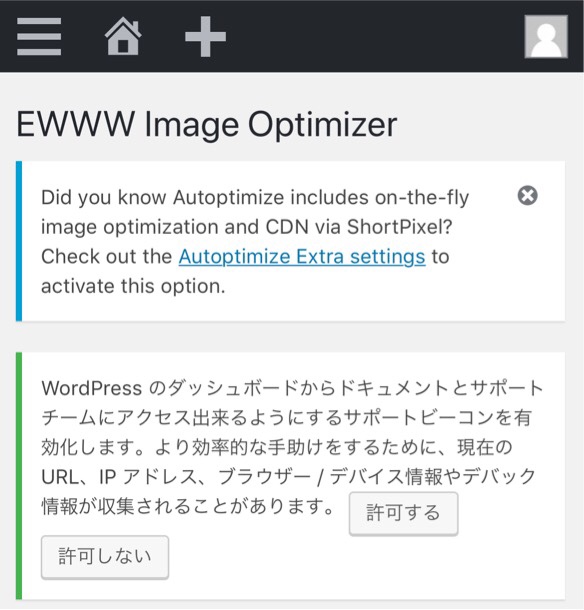
Wordpressにアップロードされているメディアを一括最適化し、画像圧縮してくれるプラグインです。
 ↑上記はちょっとセキュリティ上、難がありそうですので、私は許可しませんでした。
↑上記はちょっとセキュリティ上、難がありそうですので、私は許可しませんでした。
ご自身のポリシーに則ってください。
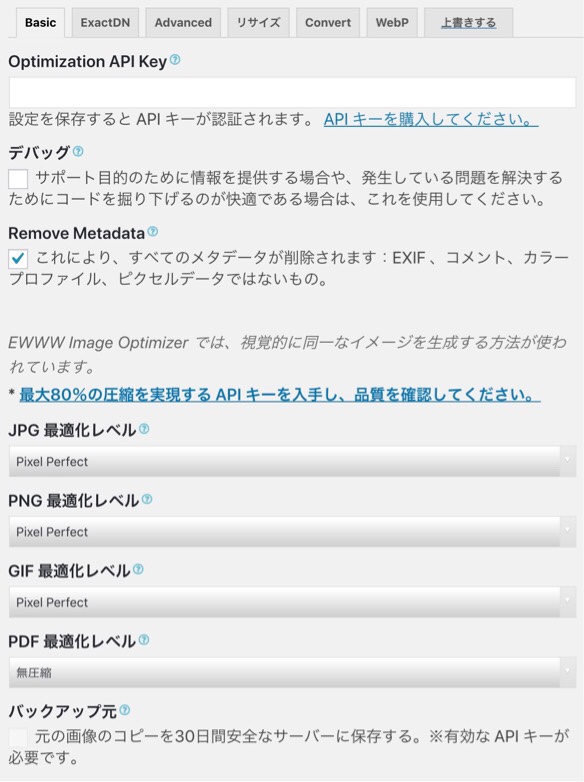
 ↑基本設定は、メタデータ削除にチェック。
↑基本設定は、メタデータ削除にチェック。
画像の中に含まれる余計なデータを消してくれます。
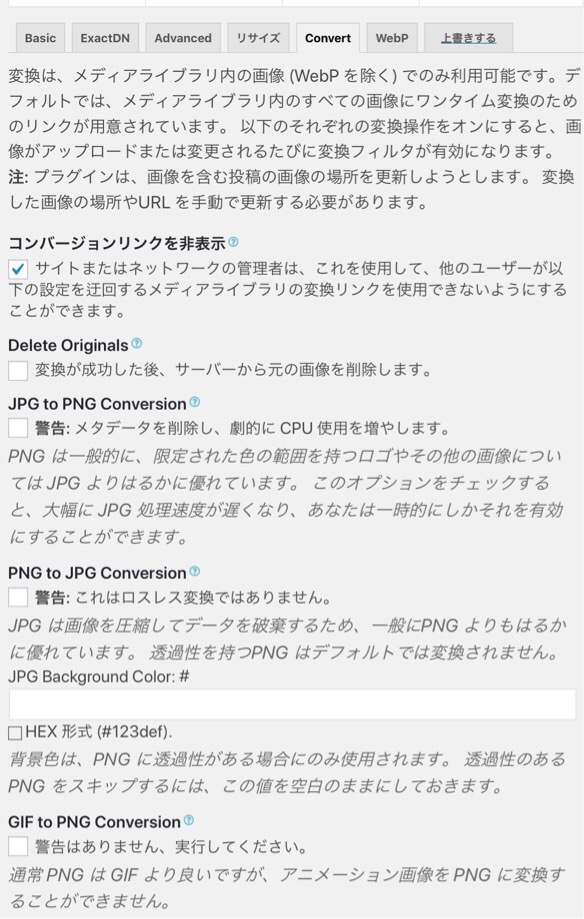
 ↑コンバート設定で、上記にチェック。画質悪くなるのを防止するようです。
↑コンバート設定で、上記にチェック。画質悪くなるのを防止するようです。
日本語翻訳が意味分かりませんねw。
他のアドバンス設定や、ExactDN設定、リサイズ設定はデフォルトのまま、高速化のためにはあまり設定要らないようでしたので、いじらず。


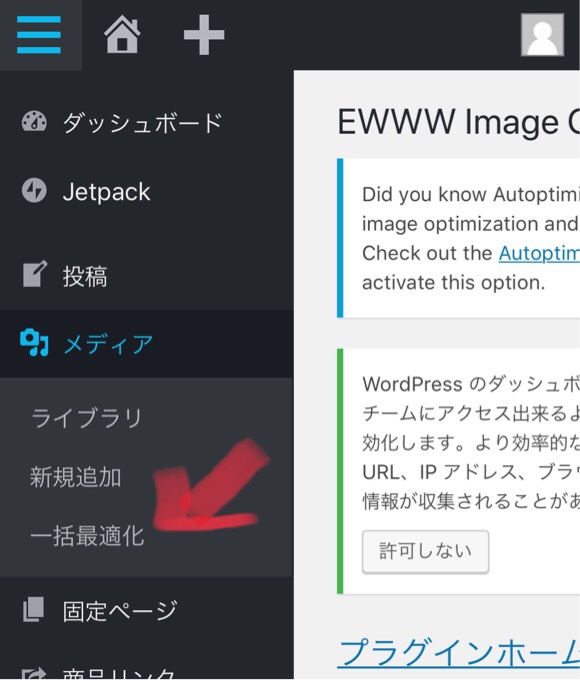
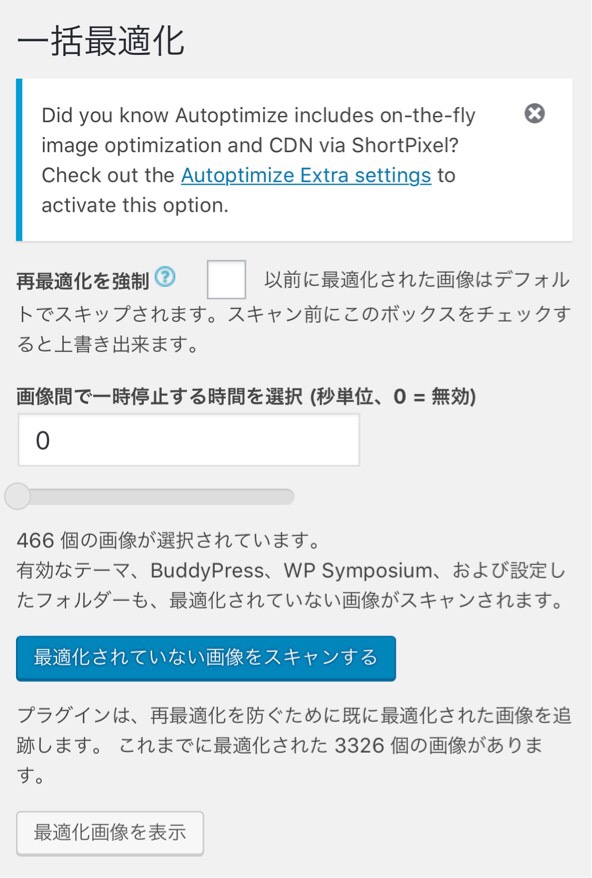
この後、この一括最適化で、最適化されていない画像をスキャン、のボタン押下で最適化が始まります。
私は30分くらいでした。保有している画像数によるでしょうね。
スポンサーリンク
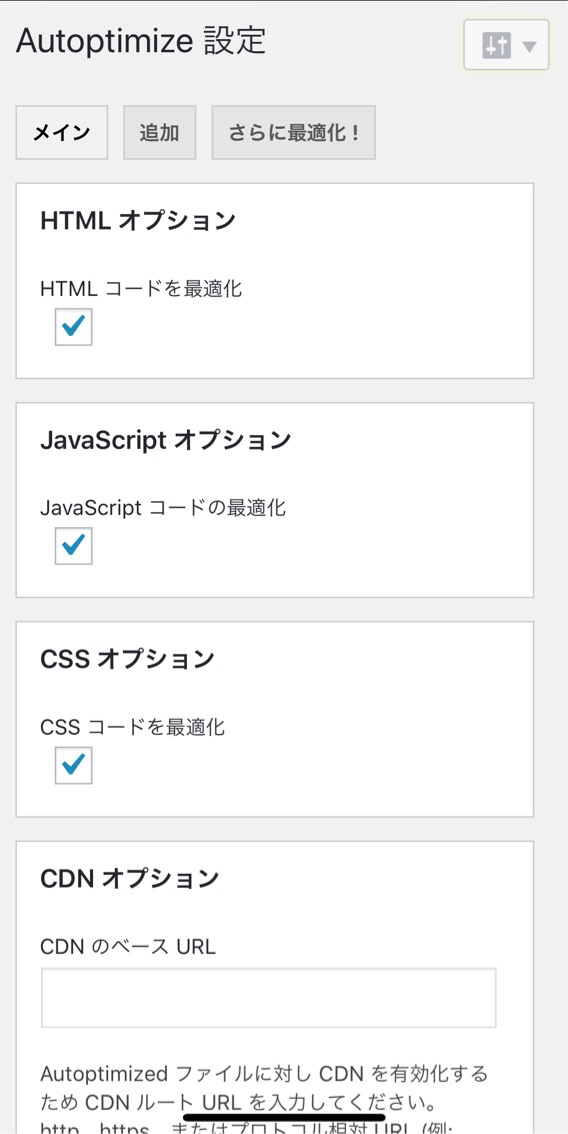
プラグイン「Autoptimize」でソースコード圧縮し、表示高速化
所要時間:1分

ソースコードを圧縮してくれるプラグインです。
上記3つにチェックいれて保存するのみ。
CDNオプションはとりあえず空欄のままでOK。
(画像読み込みを他サーバで実行させ、ルートを記載する、というちょっと高度なテクニックがいるオプションです)
HTMLは<H2>とかのソース、JAVAscriptは動的なコンテンツ作成のプログラム、CSSはスタイルシートで、文字の大きさなどの設定ですね。
このあたりの不要なコードを圧縮し、表示速度の改善・スピードアップに貢献してくれます。
プラグイン「WP Fastest Cache」でキャッシュ生成して表示速度を高速化
所要時間:1分
 無償版でチェック付けられるところはあらかたチェックつけます。
無償版でチェック付けられるところはあらかたチェックつけます。
このプラグインのCSS圧縮・結合のチェックは、広告のレイアウトが崩れる可能性・事例がある、というWEB上の様々な記事があったので、私はチェックを入れませんでした。
他は有償版にすれば、さらなる圧縮ができそうですが一旦見送りです。
アニメーションはOFFにして表示速度を高速化
所要時間:2分
JIN公式サイトも高速化のためなら、という事で推奨している設定です。
「外観」→「カスタマイズ」→「サイト基本設定」→「アニメーション機能」を無効にする。ですね。
JINは、ページ遷移ごとにちょっとした遷移アニメーション入りますが、私は不要なので外しました。
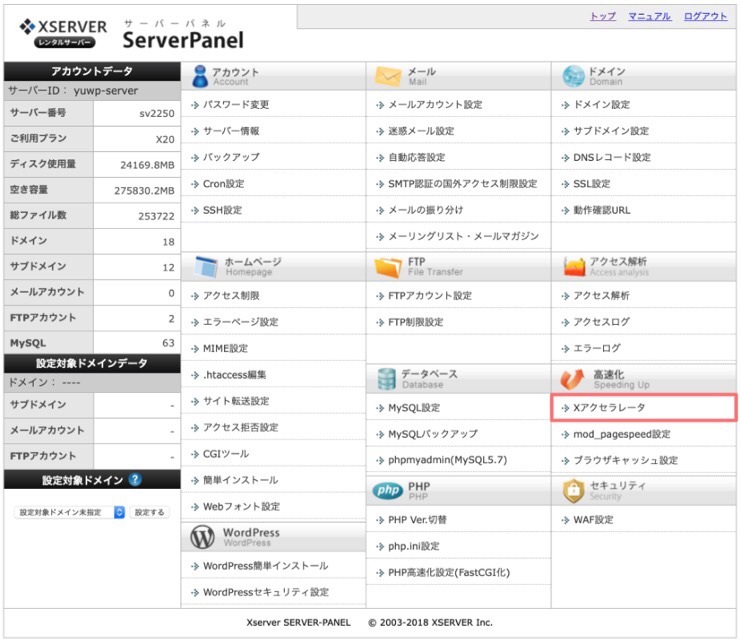
Xserver側Xアクセラレータでサーバ側キャッシュ作成することで表示速度が高速化
所要時間:2分
こちらも、Xアクセラレータの設定を、ON [静的ファイル] にするだけですね。
XServer推奨設定です。サーバー側でファイルをキャッシュ(保管しておき読み込み時間を短縮)されます。
ついでにその下の拡張モジュール「mod_pagespeed」をONにしておきましょう。
Webサイトのコンテンツを最適化し、表示速度の向上および転送量の軽減を図る、というモジュールです。
サーバ側のこの2つの設定、オンにするだけですがこれも結構重要。
これらのJIN高速化設定、すべて発動後、計測したらどうなった?
表示が6秒→4秒になり、表示速度の高速化が実現!
テーマ #JIN をアップデートしました。結論、残念ながら、んー、表示秒数は6秒→6秒で余り変わらず。
でも体感は、少し速くなったかな?という感じでした。ついでに、これを機にやってなかった各種施策をフル発動させたら、6秒→4秒で▲2秒を達成。
やったことを記事にまとめます。 pic.twitter.com/Mx0KIZM9y7
— USK (@usk_investment) 2018年11月1日
画像圧縮に少し時間要しましたが、計1時間も掛からずです。
JINの表示速度に悩んでいる方は、公式サイトの案内にしたがって、各種プラグインの実装と画像の圧縮検討をぜひ実行してみてください。
残課題は?
画像は少しサイズダウンしたが、初期に入れている画像が重すぎるので、元画像自体の差し替え必要
多少、プラグイン「EWWW Image Optimizer」で画像圧縮されたものの、初期のころにアップしていた画像がそもそも一画像で700-800KBあったり、そもそも根本的に重い画像を使ってしまっているので、特にアイキャッチ中心に更なる見直し要と考えています。
この画像の容量さらなる見直しやったら、多分、更に「1秒」削れると思う・・
もはや、職人芸的な・・
TwitterでどなたかTweetされていたような気がしますが、まさにミニ四駆の世界。
ヤスリでシャーシを削って、ホイールに穴開けて重量を減らして、1秒マイナスを削って切磋琢磨したあの日・・を思い出しますw。世代バレる。
PVを稼いでいる人気記事だけでも、近日中にやろう。
アイキャッチ画像を見やすく作る方法に関する記事はこちら。